
Dojj
Redesign of a B2C website for an AI-powered tool that turns your emails and messages into actionable tasks.
Problem
Before the redesign, the website was grappling with several critical issues. Consistency in design elements and user experience was notably lacking, leading to confusion and inefficiencies for users. Navigating the site was a cumbersome experience, hindering users from fully harnessing the potential of the powerful AI tool it hosted. It was evident that a comprehensive overhaul was necessary to unlock the website's true potential.
Solution
My solution revolved around the complete redesign of the website, focusing on rectifying the issues of consistency and usability. By aligning design elements, enhancing navigation, and optimizing user flows, we transformed the website into a user-friendly gateway to the AI-powered tool. This redesign not only resolved the previous challenges but also provided users with a seamless and engaging experience, unlocking the tool's full potential and making task management a breeze.
Research
Competitive Analysis
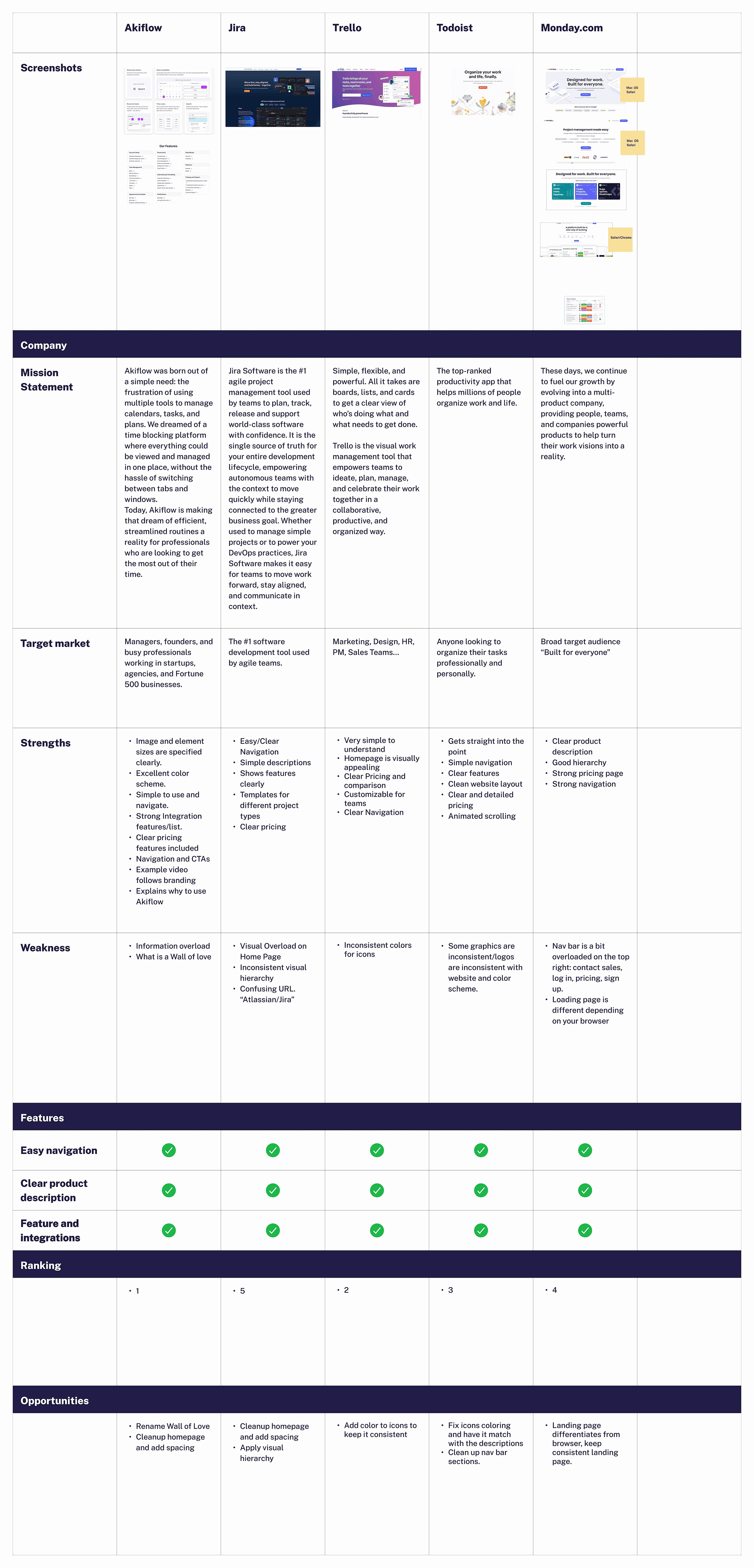
During the research phase of the redesign project for the Dojj website, I conducted a comprehensive competitive analysis. This analysis involved an in-depth examination of key competitors in the AI plugin/Task management space. I analyzed their user interfaces, feature sets, and overall user experiences to gain valuable insights into industry best practices and identify areas for differentiation. This meticulous analysis enabled us to pinpoint opportunities for improvement and innovation, which I strategically integrated into the redesign efforts.
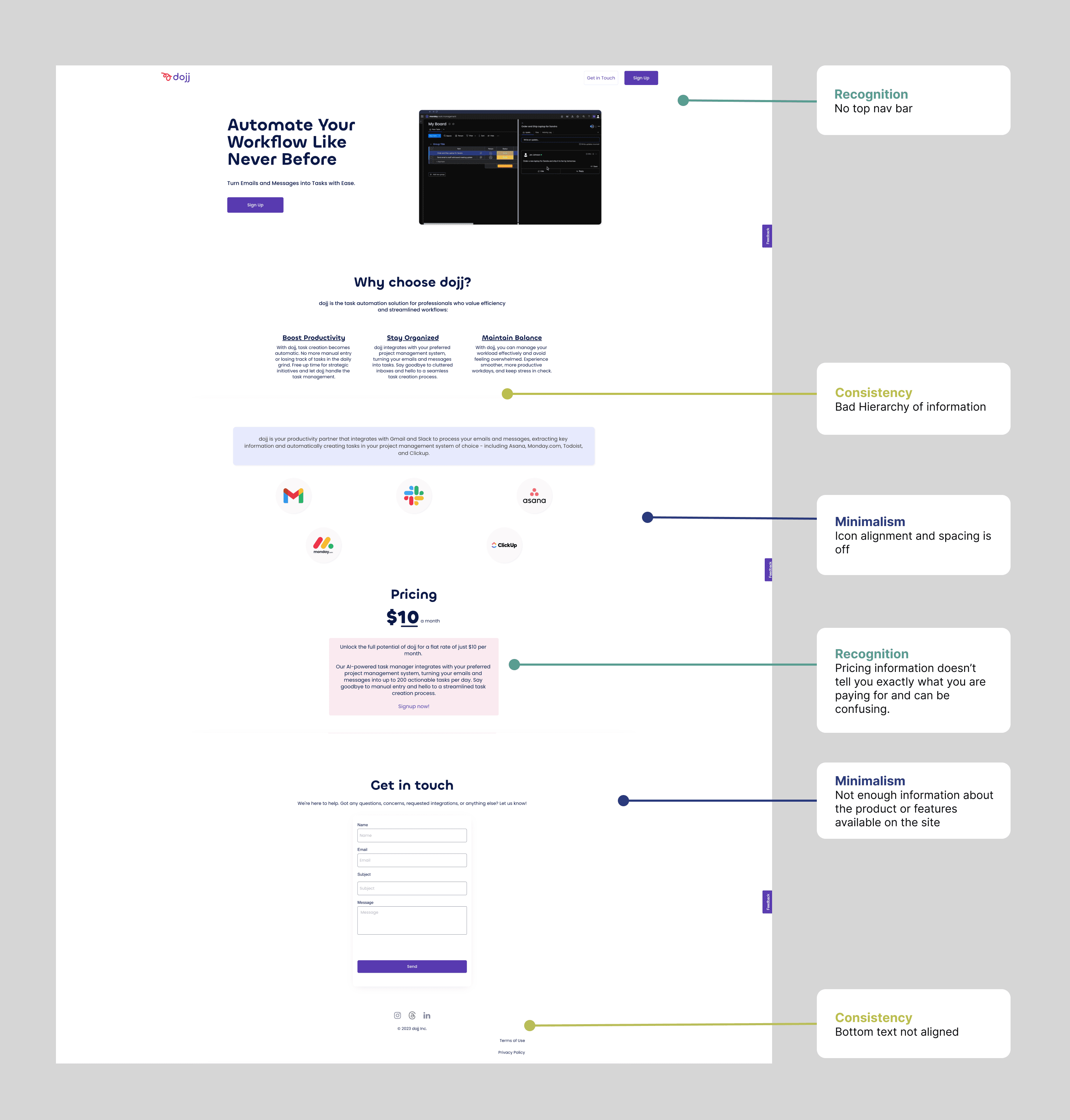
Heuristic Evaluation
As part of the research phase for the Dojj website redesign, I conducted a thorough heuristic evaluation. This evaluation involved a systematic assessment of the existing site's user interface against established usability heuristics and best practices. I meticulously reviewed aspects such as navigation, content organization, clarity of information, and overall user-friendliness. By identifying and documenting usability issues and areas where the site deviated from established design principles, I gained valuable insights. These findings became a critical foundation for the redesign strategy, guiding us toward creating a more intuitive and user-centric experience for Dojj's audience.
Design
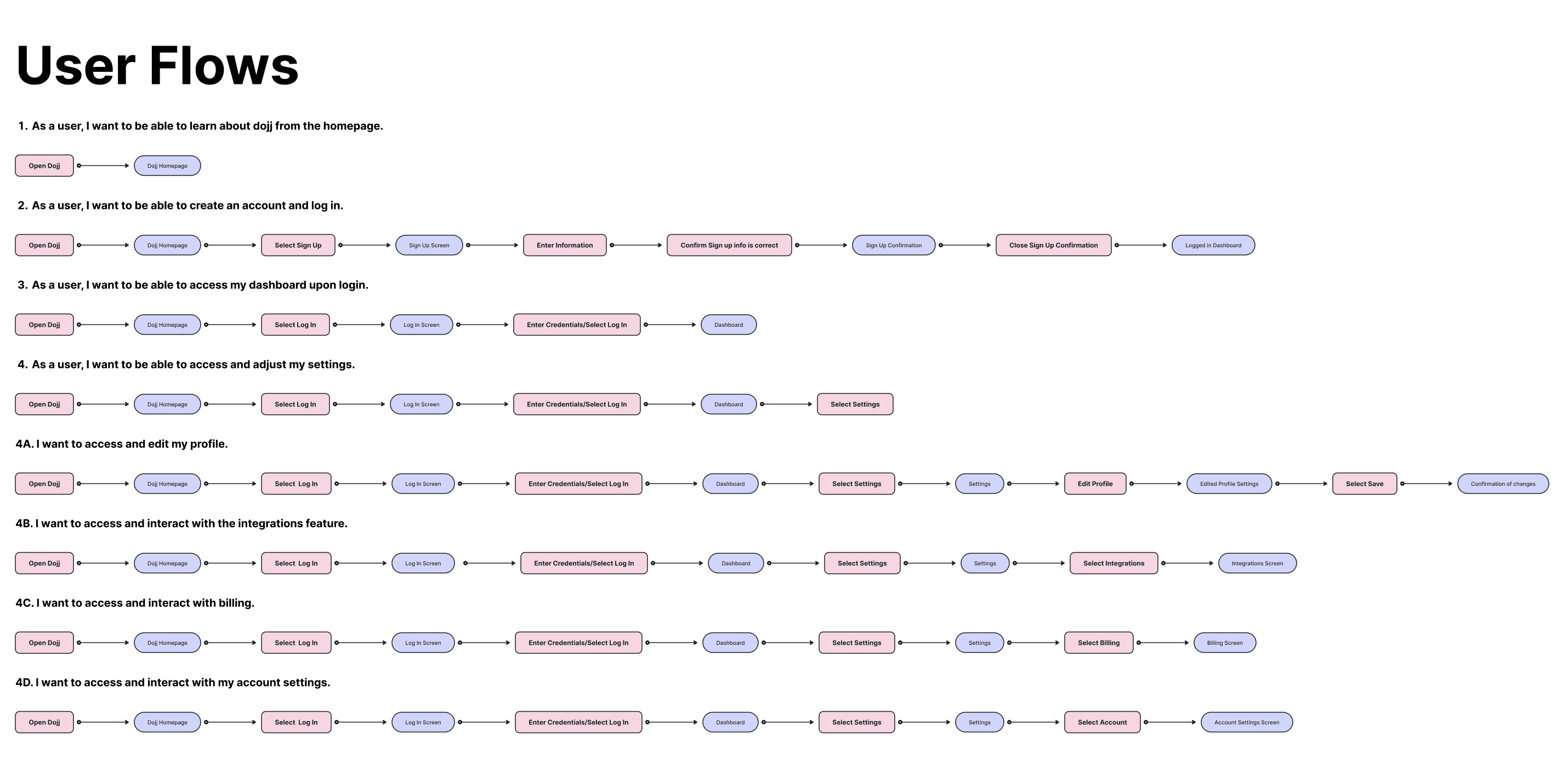
User Flows
In the design phase of the Dojj website project, a key focus was the restructuring of user flows. Recognizing that user journeys play a pivotal role in shaping the overall experience, I undertook a comprehensive effort to optimize and refine these pathways. I started by analyzing the existing user flows, identifying pain points, bottlenecks, and areas of confusion. With this insight, I strategically reorganized the user flows to enhance clarity and efficiency.
This approach involved simplifying complex processes, streamlining navigation, and ensuring that users could effortlessly accomplish their goals. This user-centric approach was a fundamental part of the design strategy, ultimately contributing to a website that not only looks great but also functions seamlessly, meeting the needs of Dojj's diverse user base.
Design Inspiration
To infuse the design with creativity and innovation, I embarked on a thorough process for finding design inspiration during the Dojj website project. I cast a wide net, exploring diverse sources such as industry-leading websites, contemporary design trends, and even drawing inspiration from unrelated fields like art and architecture.
Lo-Fi Wireframes
In the Dojj website redesign project, I employed a strategic approach to low-fidelity wireframing. At this stage, my primary goal was to focus on the fundamental layout and structure of the website, stripping away distractions to hone in on core user interactions. I started with simple sketches and basic wireframes, allowing me to iterate rapidly and experiment with various design concepts.
These low-fidelity wireframes served as a critical foundation, enabling me to evaluate the overall flow of the site, the placement of key elements, and the navigation pathways. By keeping the designs intentionally bare-bones, I could easily incorporate client feedback and refine the user experience before advancing to higher-fidelity prototypes. This approach ensured that the website's structure was well-defined and user-centric, forming a solid basis for the subsequent stages of design and development.
UI Iterations
In the UI design phase of the Dojj website project, I followed a systematic approach to iterate and refine the user interface. This process involved multiple iterations to ensure that the visual design not only aligned with the brand's identity but also enhanced the overall user experience.
I began by creating initial UI concepts based on wireframes and client feedback. These concepts served as a starting point for our design explorations. Through a series of iterations, I refined aspects such as typography, color schemes, iconography, and layout. Each iteration involved careful consideration of user interface elements' placement and styling to optimize usability and aesthetics.
Client feedback played a crucial role in validating the design decisions. I gathered feedback on each UI iteration, making adjustments based on their preferences and needs. This iterative feedback loop allowed me to create a user interface that not only met the project's objectives but also resonated with the target audience.
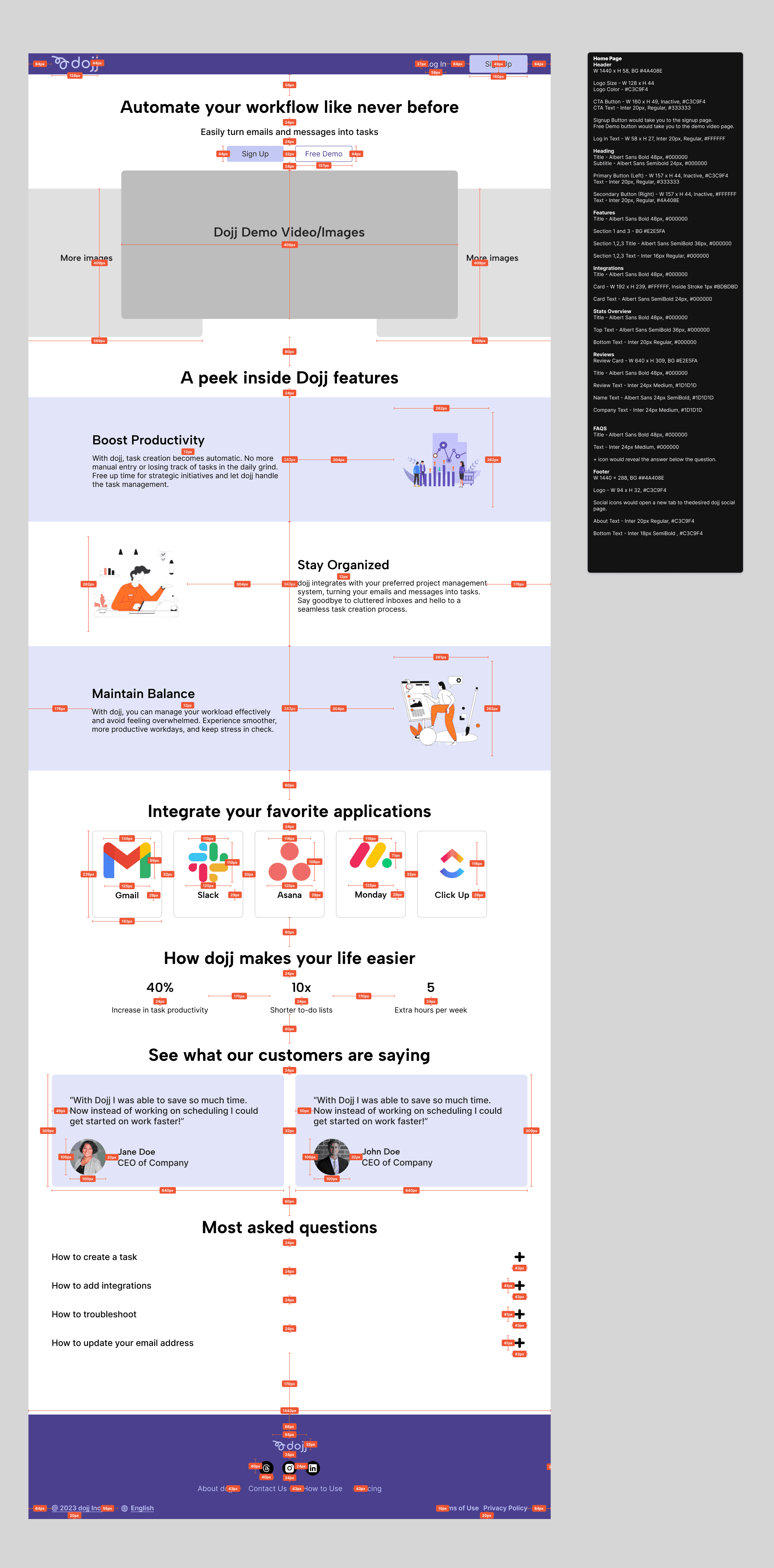
Hi-Fi Wireframes
In the transition from low-fidelity wireframes to high-fidelity wireframes for the Dojj website, the primary focus was on refining the user interface to a pixel-perfect state. These high-fidelity wireframes represented the culmination of my design efforts, incorporating intricate details, precise typography, and realistic imagery.
I meticulously translated the design concepts into these high-fidelity wireframes, ensuring that every visual element aligned with the brand's identity and the project's objectives. Typography, color schemes, and iconography were carefully fine-tuned to create a cohesive and visually engaging experience. The high-fidelity wireframes also allowed me to convey the website's responsiveness, ensuring that it looked and functioned seamlessly across various devices and screen sizes.
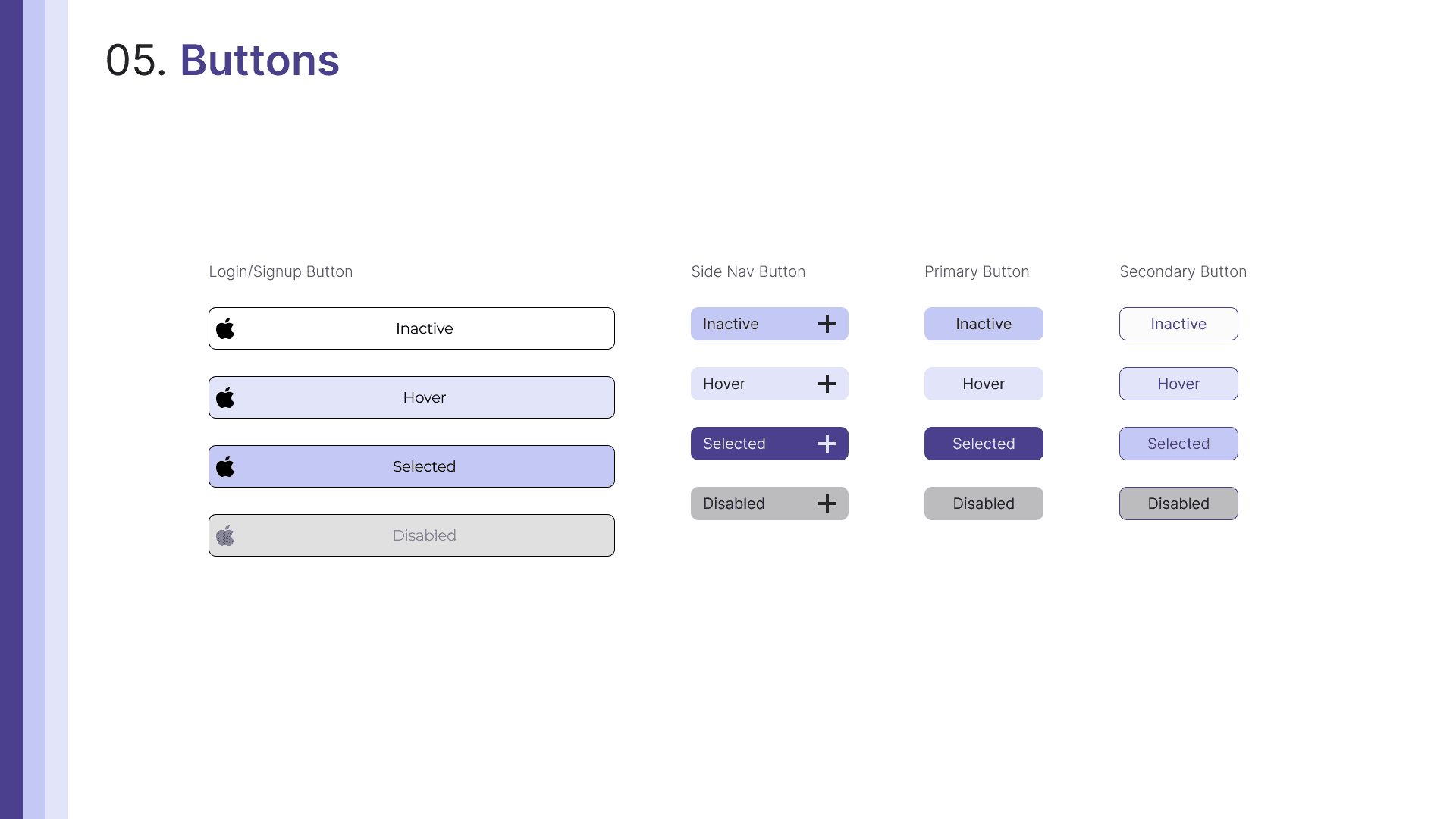
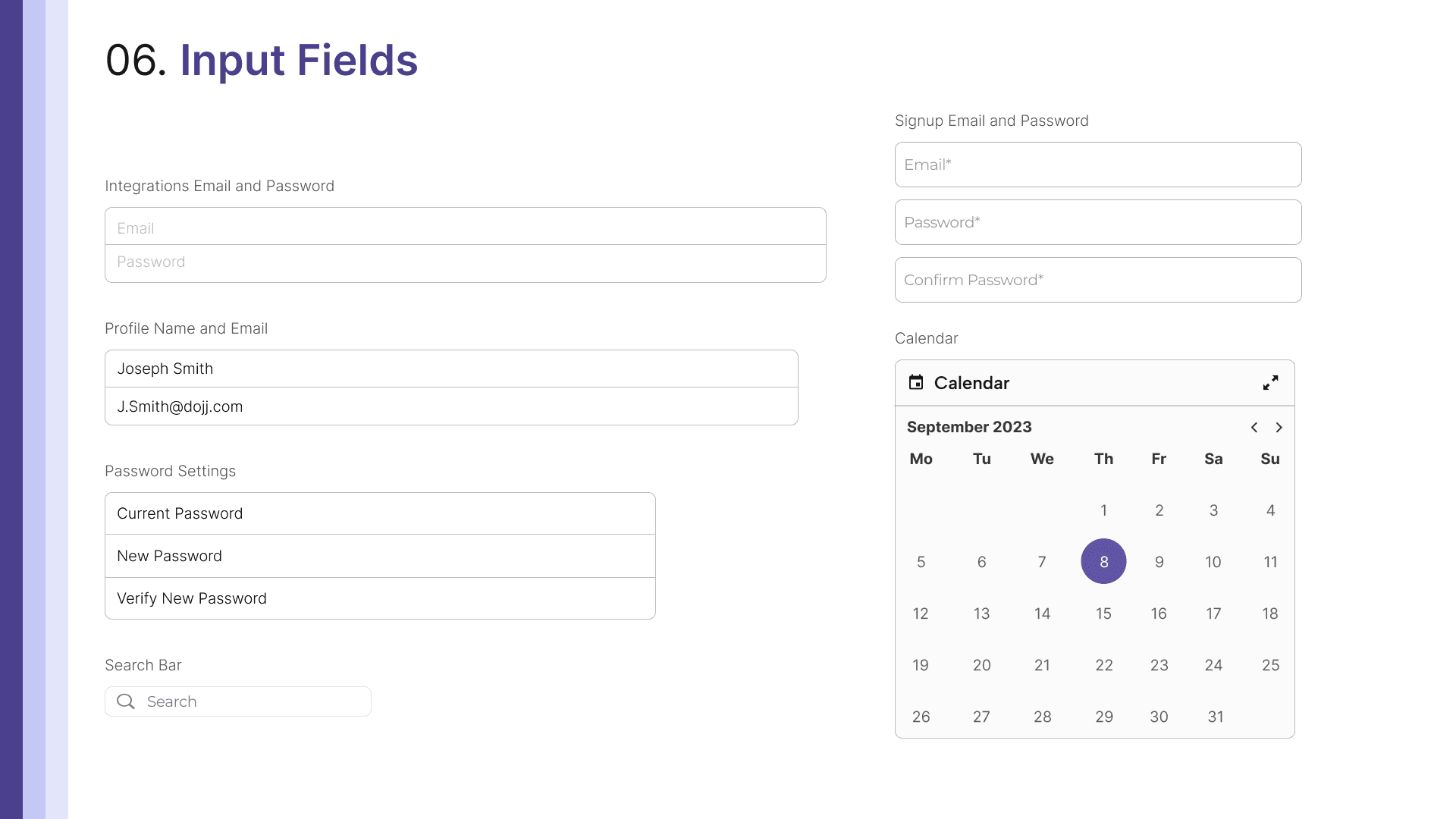
Design System
I developed a concise design system for the Dojj website. This guide covered typography, color schemes, icons, and UI components. It ensured design consistency and served as a quick reference for developers, guaranteeing a unified user experience.
With a focus on consistency and cohesiveness, the style guide ensured that every element across the website adhered to a unified design language. Typography specifications helped maintain readability and hierarchy, while color palettes maintained brand identity and accessibility standards. Iconography and UI components were standardized for a seamless user experience.
Developer Handoff
I then crafted a meticulous developer handoff document to bridge the gap between design and development seamlessly. This comprehensive guide offered precise specifications for every UI element, interactive component, and responsive design aspect. By leaving no room for ambiguity, I ensured that the design intent was faithfully translated into the final product. Furthermore, the developer handoff document included not only design specifications but also valuable insights into user interactions.
Reflection
This project underscored the importance of a user-centric approach in design. It reaffirmed that thorough research, including competitive analyses and heuristic evaluations, provides a solid foundation for identifying critical pain points. By focusing on restructuring user flows, we discovered that even small adjustments can significantly enhance user navigation and overall usability.
Design inspiration emerged as a collective effort, emphasizing the value of collaboration in sparking creative solutions. Lo-fidelity wireframing allowed for agility in design exploration, while high-fidelity wireframes ensured pixel-perfect execution. The development of a style guide contributed to consistency in design elements and user interface components.
The creation of a developer handoff document proved instrumental in bridging the gap between design and the development team, highlighting the importance of effective communication. In reflection, this project taught me that a harmonious blend of research, innovation, and teamwork results not only in project success but, more importantly, in a website that offers users an exceptional and seamless experience.